Berichte direkt im Browser designen
Web Report Designer
Der vollständig browserbasierte Web Report Designer für ASP.NET MVC bietet dir mehr Flexibilität bei der Entwicklung. Du oder deine Endanwender:innen gestalten Berichtsvorlagen für Webanwendungen von überall und jederzeit im Browser deiner Wahl. Der Web Report Designer ist in der List & Label Enterprise Edition enthalten.

Keine Installation erforderlich
Stelle den Web Report Designer sofort über den Browser zur Verfügung. Es ist keine Bereitstellung und Wartung von Client-Software nötig. Updates und Anpassungen erfolgen zentral auf dem Server ohne Rollout auf einzelne Geräte.
Freie Wahl des Frontends
Der Web Report Designer basiert auf der Web Components-Technologie und ist dadurch flexibel in allen beliebten JavaScript-Frameworks wie React, Angular oder Vue integrierbar.
Plattformunabhängig im Browser
Die Oberfläche des Designers ist für alle gängigen Browser auf Desktop und Tablet optimiert. So erstellen Benutzer:innen Berichte plattformunabhängig auf Windows, macOS, Linux oder Android.
Lerne den Web Report Designer kennen
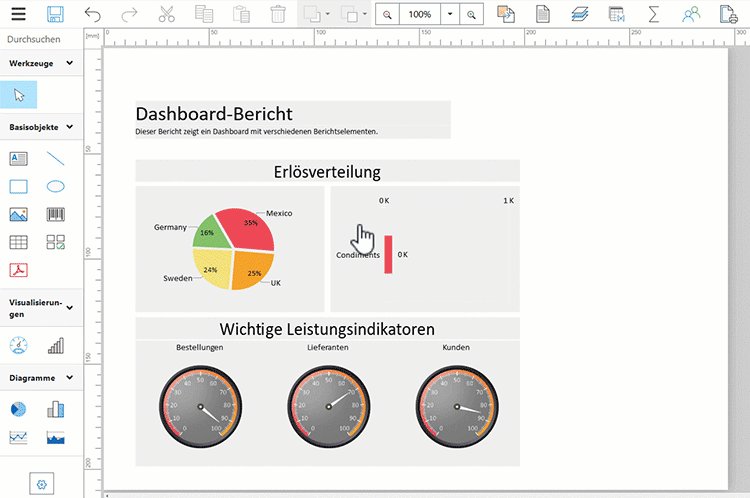
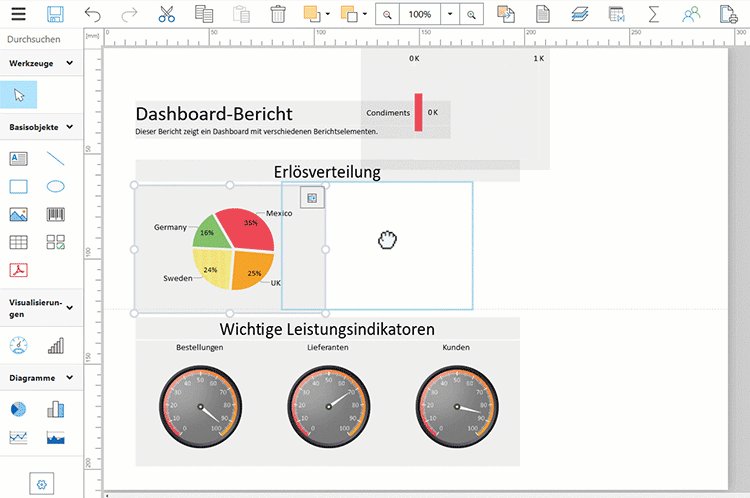
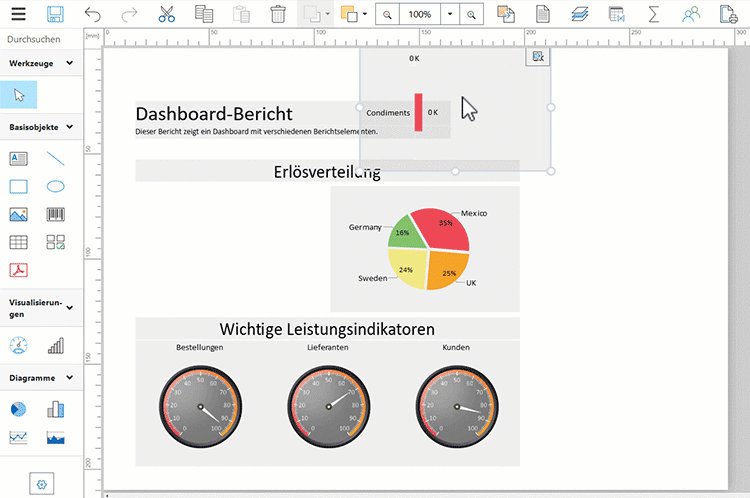
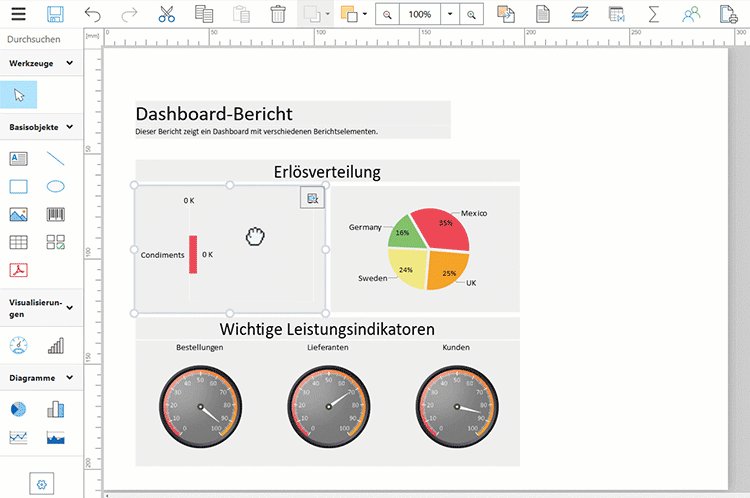
Wir zeigen dir im Video den Aufbau der Oberfläche im Designer und die Funktionen.
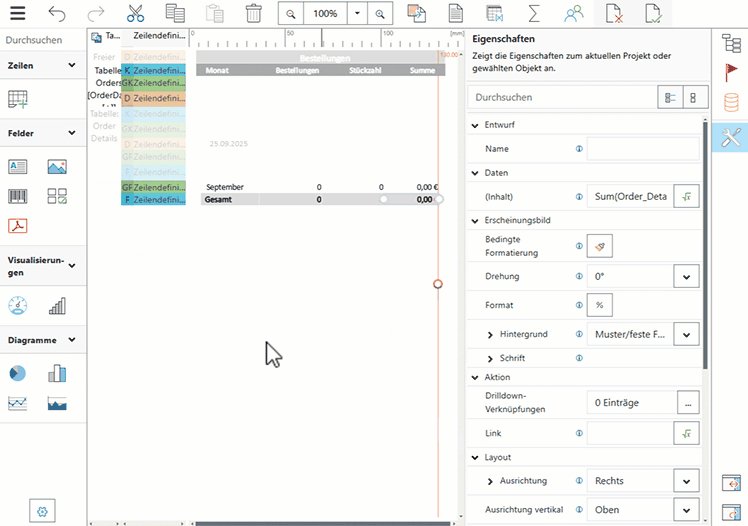
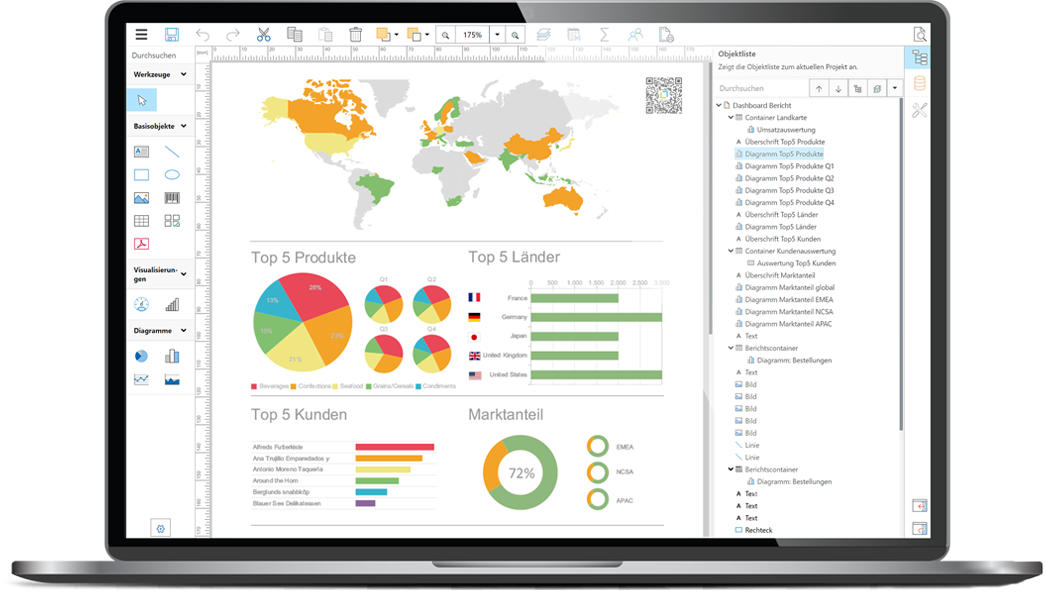
Design & Layout
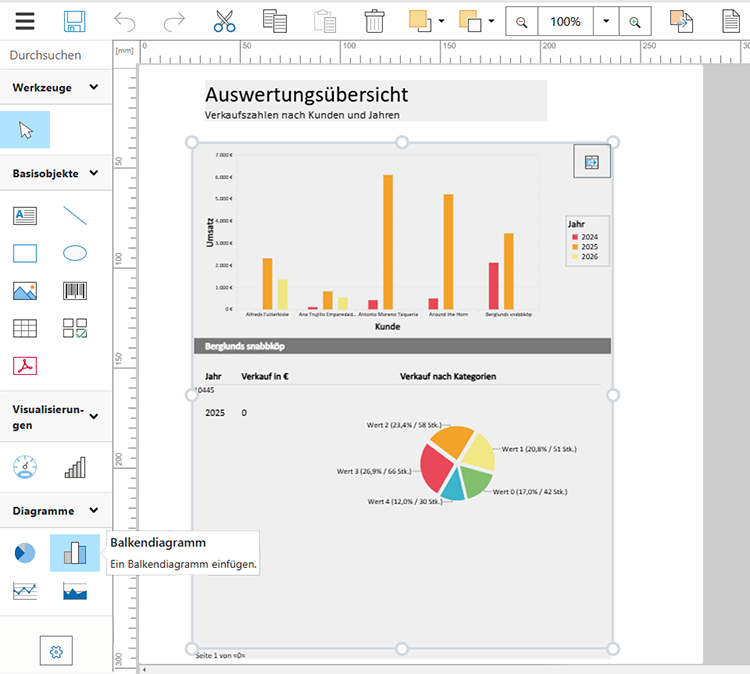
Objektpositionierung: Im Gegensatz zu bänderbasierten Designern, die durch fixe Kopf-, Fuß- und Detailbereiche eingeschränkt sind, ermöglicht der Web Report Designer eine freie Platzierung und pixelgenaue Ausrichtung von Objekten im Arbeitsbereich.
Drag & Drop: Platziere und passe Felder, Objekte und Layouts ganz einfach an – ziehe und lege sie intuitiv ab, um Berichte flexibel zu gestalten.
Ebenen: Organisiere deine Berichtsinhalte auf separaten Ebenen mit individueller Sichtbarkeit, eigenen Druckbedingungen und unabhängiger Bearbeitung – ideal für klare Strukturen und maßgeschneiderte Darstellungen.
Seitenlayout und Designanpassung: Passe die Seitengröße, Ränder, Ausrichtung (Hoch- oder Querformat), Schriftarten und Farben an, um ein ansprechendes und professionelles Erscheinungsbild zu erzielen.
Designvorlagen: Nutze vordefinierte Layouts und Farbschemata, um Berichte schnell und einheitlich zu gestalten, oder passe die Vorlagen individuell an deine Bedürfnisse an.
Datenvisualisierung
Text: Erstelle dynamische und statische Texte wie Titel, Beschreibungen oder automatisch generierte Inhalte (z. B. Datum und Seitennummer) mit umfassenden Formatierungsoptionen für Schriftart, Größe, Farbe und Ausrichtung.
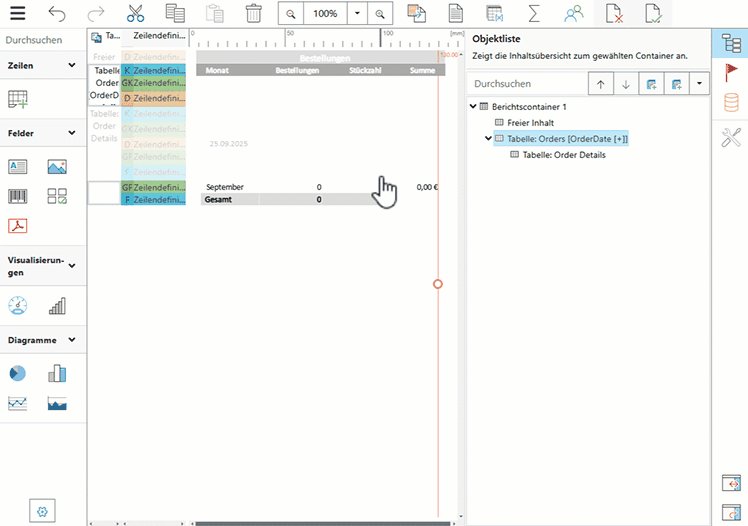
Tabellen: Strukturiere Daten in übersichtlichen Tabellen mit Sortierungs- und Filterfunktionen sowie Aggregationen (Summe, Durchschnitt, Min/Max). Farbliche Hervorhebungen und Layout-Anpassungen verbessern die Lesbarkeit.
Diagramme: Visualisiere Daten mit Balken-, Linien-, Kreis- und Flächendiagrammen. Passe die Farben, Achsentitel und Größen individuell an und gestalte so klare, leicht verständliche Diagramme.
Visualisierungen: Wichtige Kennzahlen können im Bericht durch Messinstrumente in Kreis- oder Thermometerform sowie Datengrafiken mit verschiedenen Symbolvarianten übersichtlich dargestellt werden. Die Skalen, Farben und Beschriftungen sind dabei individuell anpassbar.
Checkboxen: Mit diesem Objekt lassen sich logische Werte (Boolean – Ja/Nein) im Bericht visualisieren. Du kannst eigene Symbole oder Bilder für die Zustände der Checkbox definieren. Die Darstellung lässt sich so flexibel an deine Datenlogik oder UI-Richtlinien anpassen – ohne zusätzliche Code-Änderungen im Layout.
Weitere Objekte zur Visualisierung
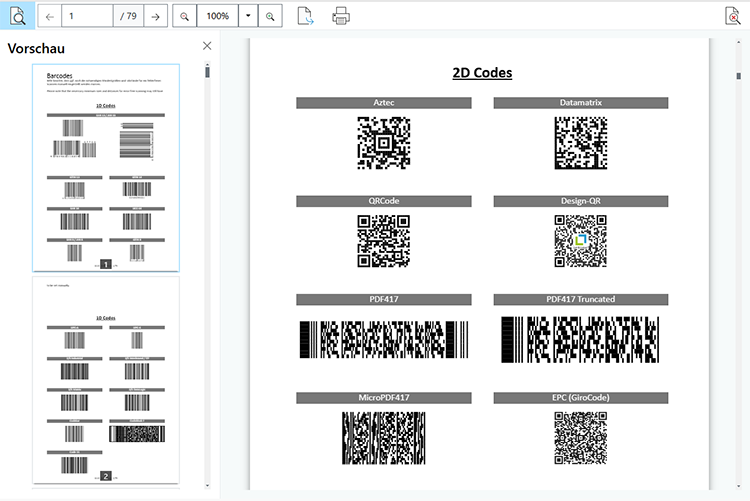
Barcodes: Generiere Standard-Barcodes (z. B. QR-Code, DataMatrix) mit dynamischen Daten. Die Barcodes können in Größe, Position und Textanzeige angepasst werden.
PDF-Integration: Binde PDF-Dokumente direkt in deine Berichte ein und nutze umfassende Einstellungsmöglichkeiten. Wähle spezifische Seiten, lege Position und Größe individuell fest, passe die Ausrichtung und Skalierung an oder nutze das PDF als Hintergrund oder Overlay.
Bilder: Integriere statische oder dynamische Bilder wie Logos oder Produktfotos über zahlreiche Formate (z. B. SVG, PNG und JPEG) und passe diese flexibel an (Größe, Rahmen, Schatten). Ideal für personalisierte Berichte.
Formulare: Statte deine Berichte mit interaktiven Elementen wie Textfeldern, Checkboxen oder Comboboxen aus. Die Inhalte lassen sich direkt in der Vorschau bearbeiten. Der Clou: Beim PDF-Export bleiben die Eingabefelder erhalten und können im PDF-Viewer ausgefüllt werden.
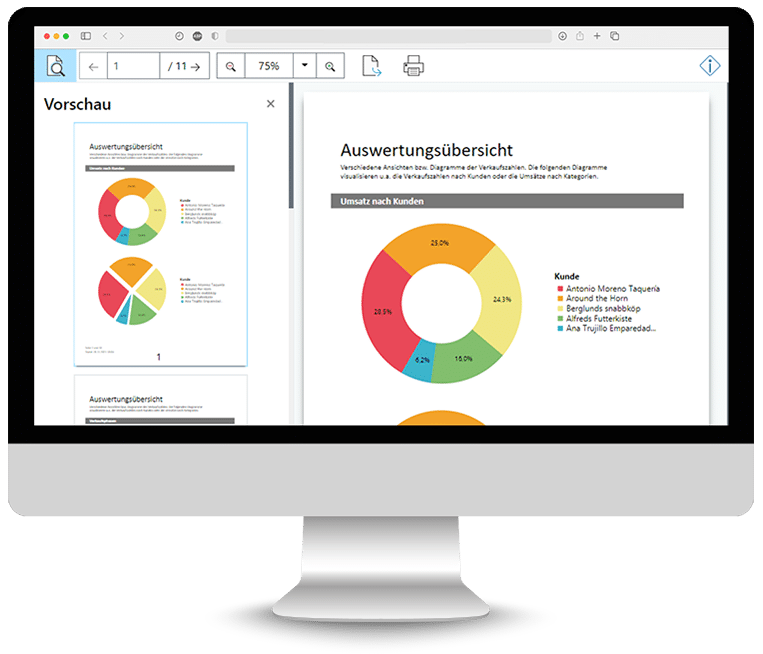
Live-Vorschau mit Echtzeitdaten
Erlebe deine Berichte in einer realistischen Vorschau, die das finale Layout inklusive Formatierungen und eingebetteter Objekte zeigt – stets basierend auf aktuellen Daten. So profitierst du von einer sofortigen Qualitätskontrolle, bevor die Berichte exportiert oder gedruckt werden.
Anpassbare Oberfläche
Entwickler:innen steht es offen, den Designer und die Echtdatenvorschau individuell anzupassen, beispielsweise durch das Ein- oder Ausschalten bestimmter Menüoptionen oder Werkzeuge, um den Funktionsumfang auf die Bedürfnisse der Endbenutzer:innen abzustimmen.
Barrierefrei und inklusiv:
Der Web Report Designer berücksichtigt die Anforderungen der Section 508 und bietet Screenreader-Kompatibilität, Tastaturbedienung sowie individuell anpassbare Anzeigeoptionen – für bestmögliche Zugänglichkeit und ein verbessertes Nutzererlebnis. VPAT-PDF herunterladen.
Berichtsfunktionen
Projektbausteine: Du kannst Layouts, Objekte oder Vorlagen wie Logos, Tabellen oder Kopfzeilen in verschiedenen Berichten wiederverwenden, um konsistente Designs oder CI-Vorgaben zu schaffen und effizienter zu arbeiten.
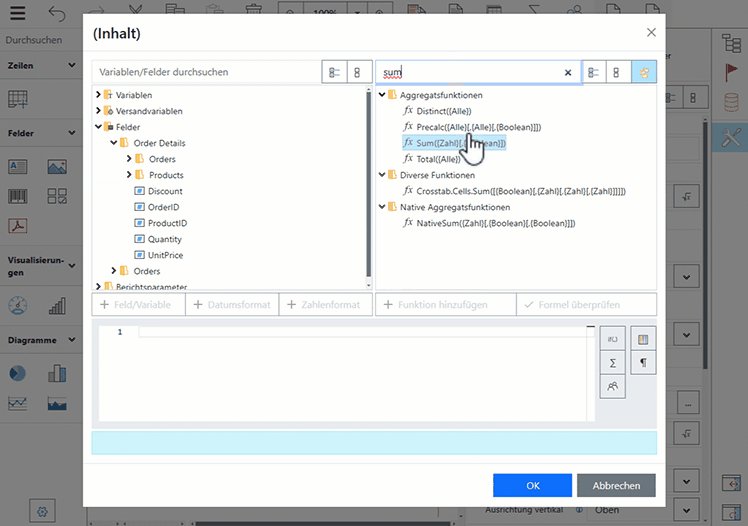
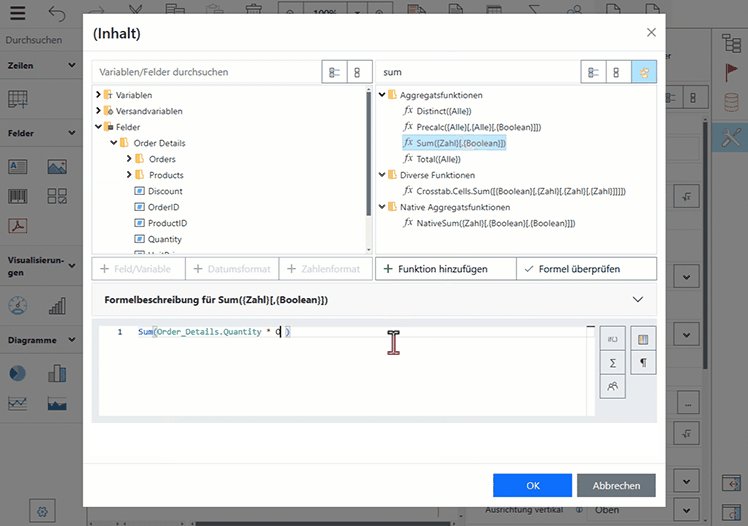
Formelassistent: Erstelle dynamische Berechnungen, bedingte Formatierungen und Aggregationen. Dank des Formel-Assistenten kannst du Variablen, Summenfunktionen und logische Ausdrücke ganz einfach definieren – ohne komplizierte Codeeingaben.
Benutzer- und Summenvariablen: Definiere individuelle Werte und Aggregation von Daten über Gruppen hinweg und integriere sie nahtlos in Formeln, Bedingungen oder Berechnungen.
Druckereinstellungen: Ermöglichen die Auswahl von Zielgeräten, Seitenbereichen, Papierformaten, Anzahl der Kopien, Duplexdruck und Papierschächten für benutzerdefinierte Ausgaben.
25 Exportformate: Exportiere deine Berichte in Formate wie PDF, Excel, Word, PowerPoint, JSON, XML, CSV oder als Bilddateien (z. B. SVG, PNG und JPEG) – ideal für Weiterverarbeitung, Präsentationen, Datenaustausch oder Webintegration.
Unterstützte Sprachen: Die Benutzeroberfläche ist mehrsprachig gestaltet und somit für den Einsatz in internationalen Projekten geeignet. Verfügbare Sprachen: Deutsch, Englisch, Französisch, Spanisch, Italienisch, Niederländisch, Portugiesisch, Slowakisch, Tschechisch, Japanisch und vereinfachtes Chinesisch.
Interaktive Funktionen
Sortieroptionen: Sortiere Daten nach individuellen Kriterien, einschließlich alphabetischer, numerischer oder datumsbasierter Reihenfolgen. Dabei hast du die Möglichkeit, mehrere Sortierstufen zu kombinieren, wie etwa zuerst nach Kategorie (z. B. „Region“) und anschließend nach Werten (z. B. „Umsatz“). Zusätzlich lassen sich benutzerdefinierte Sortierregeln mithilfe von Formeln und Bedingungen definieren.
Ausklappbare Bereiche: Ermöglichen interaktive Inhalte, bei denen Benutzer:innen Bereiche ein- oder ausklappen können, um Details dynamisch anzuzeigen und Berichte übersichtlicher zu gestalten. Dank Lazy-Load-Funktion werden nur die benötigten Informationen in den ausgeklappten Bereichen geladen. Das spart Serverleistung, verkürzt die Ladezeit und verbessert die Nutzererfahrung, besonders bei großen Datenmengen in Web-Anwendungen.
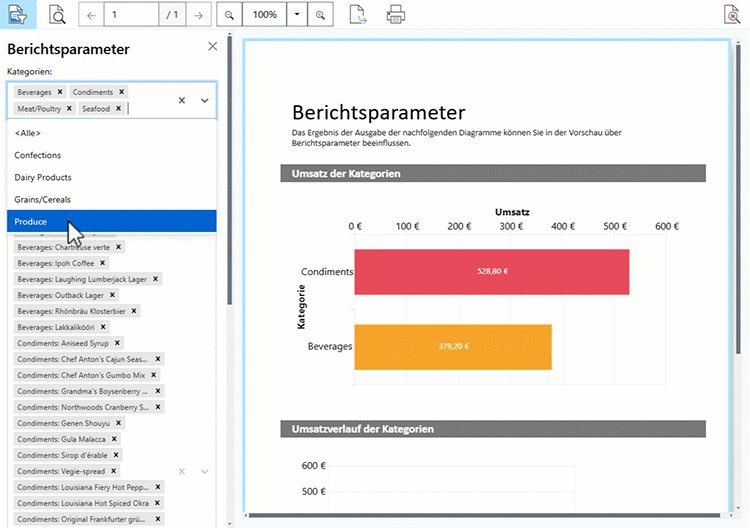
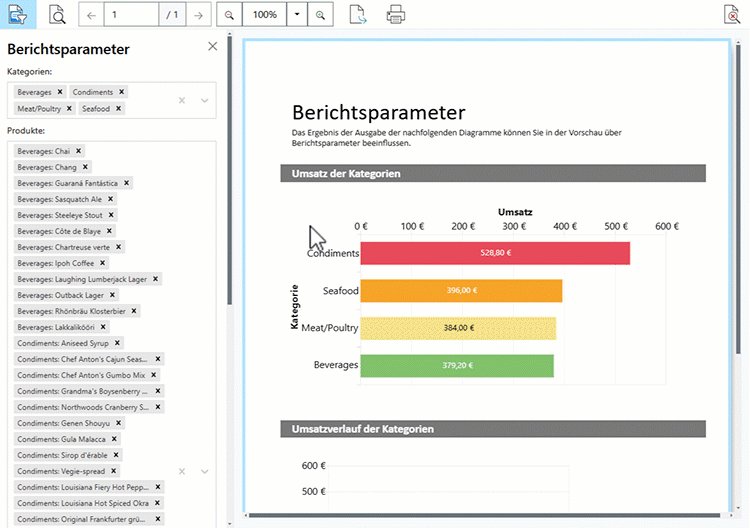
Datenfilter und Drilldown-Funktion
Filtermöglichkeiten: Mit den integrierten Filteroptionen im Designer kannst du gezielt relevante Datensätze für deine Berichte auswählen. Die Datenfilter lassen sich sowohl auf Feldebene für Tabellen als auch global für den gesamten Bericht definieren. Dabei können benutzerdefinierte Formeln und Bedingungen verwendet werden, um komplexe Szenarien wie Verkaufsdaten innerhalb eines bestimmten Zeitraums oder für eine spezielle Region abzudecken.
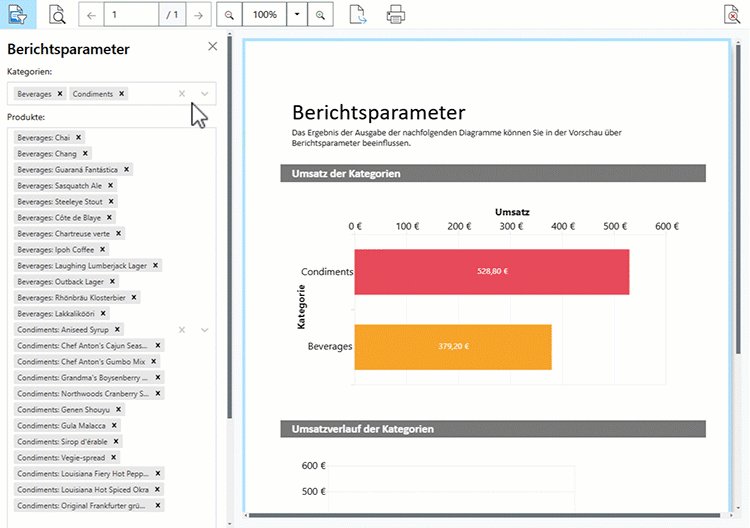
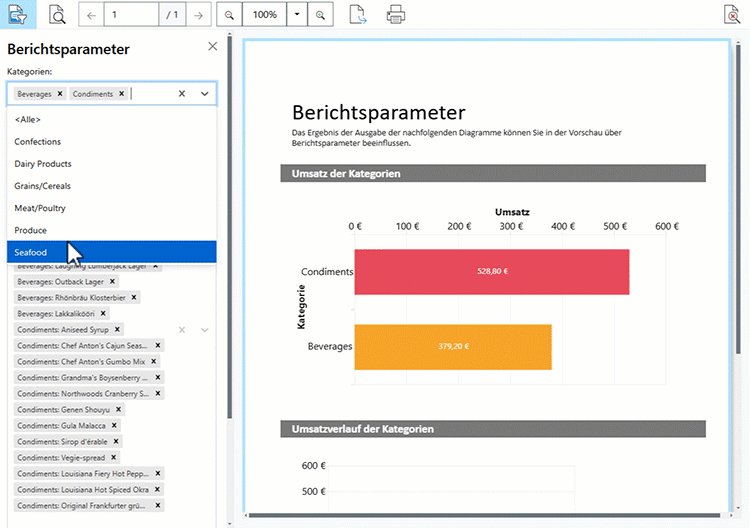
Berichtsparameter: Du kannst Parameter definieren, die es Nutzer:innen ermöglichen, Daten interaktiv nach bestimmten Kriterien zu filtern, beispielsweise nach Zeiträumen, Kategorien oder Standortdaten. Tipp: Verwende die ausgewählten Berichtsparameter direkt als Datenfilter.
Drilldown-Berichte: Erstelle interaktive Datenanalysen, bei der Nutzer:innen durch Klicken auf Berichtselemente detaillierte Informationen einsehen können – umgesetzt durch Datenrelationen oder dynamische Berichtsparameter.
Web Report Viewer
Der Web Report Viewer ermöglicht die Anzeige und Analyse der Berichte direkt im Webbrowser. Durch sein responsives Layout passt er sich flexibel an unterschiedliche Bildschirmgrößen an und sorgt so für ein optimales Nutzungserlebnis auf jedem Endgerät. Der Web Report Viewer ist integraler Bestandteil des Web Report Designers – kann aber auch unabhängig und losgelöst von diesem verwendet werden.

Interaktive und intuitive Navigation
Nutze interaktive Funktionen wie Drilldowns, Sortierungen und Filtern mit Parametern in der Vorschau, um detaillierte Einblicke in Daten zu erhalten. Blättere bequem durch die Seiten, zoome in Details hinein oder springe direkt zu bestimmten Bereichen.
Effizient und skalierbar
Der Web Report Viewer überzeugt durch schnelle Ladezeiten dank Caching von häufig genutzten Daten und ist gleichzeitig leistungsstark genug, um auch umfangreiche Berichte mit großen Datenmengen effizient anzuzeigen.
Export und Druck aus der Vorschau
Die Berichte können direkt aus der Vorschau heraus in verschiedene Formate (z. B. PDF, Excel) exportiert oder ausgedruckt werden. Dies ermöglicht eine nahtlose Weiterverarbeitung der Daten.
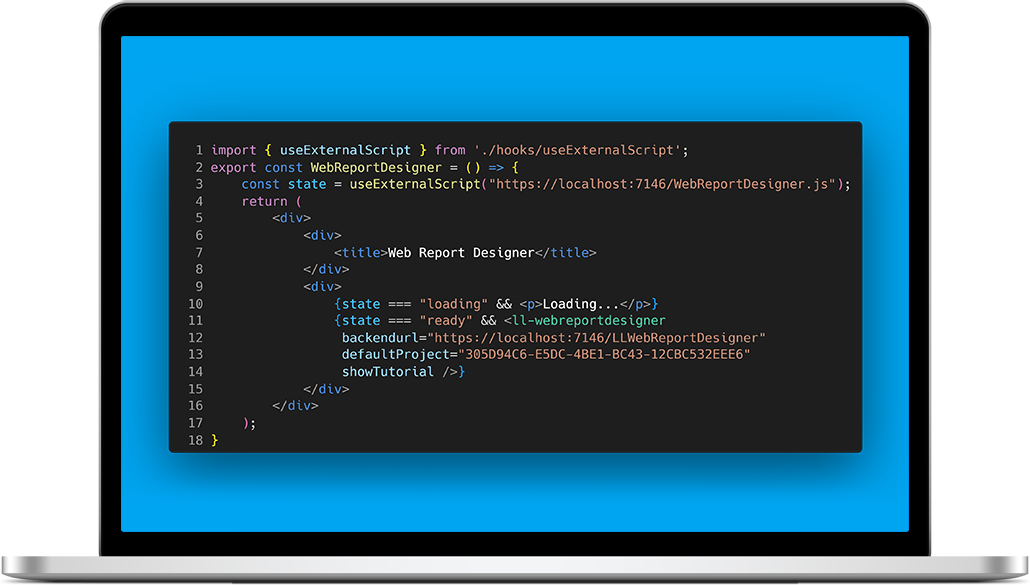
Wie du den Web Report Designer in ASP.NET integrierst
Schritt-für-Schritt mit Codesnippets in der .NET-Hilfe
Dokumentationen | Tutorials | Anwendungsbeispiele

FAQ
Können vorhandene List & Label-Projekte aus der Desktop-Version ebenfalls im Web Report Designer bearbeitet werden?
Ja, bestehende List & Label-Projekte aus der Desktop-Version sind mit dem Web Report Designer kompatibel.
In welchen List & Label-Editionen ist der Web Report Designer erhältlich?
Der Web Report Designer ist kostenlos in der Enterprise Edition enthalten.
In welchem Rhythmus werden Weiterentwicklungen des Web Report Designers stattfinden?
Du musst nicht bis zum nächsten List & Label-Release warten, um Verbesserungen am Web Report Designer zu erhalten. Wir veröffentlichen regelmäßig inkrementelle Releases mit neuen Features.
Wird für das Backend weiterhin eine Windows-Umgebung benötigt?
Ja, der Web Report Designer benötigt im Backend eine Windows-Umgebung.